[장고 설계철학으로 시작하는 파이썬 장고 입문] 3. (실습) django models.py 활용 DB 연결

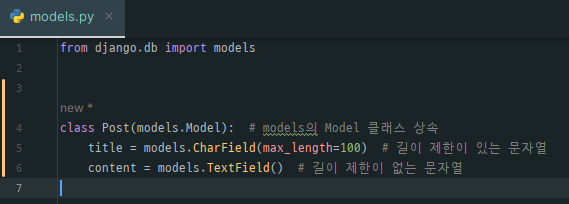
1. models.py 수정

2. manage.py migrate 이용 DB 생성 및 연결
CLI에서 manage.py를 작동시켜 migrations 폴더를 만들고 migrate로 DB와 동기화를 시킨다.
그리고 sqlmigrate app 0001을 확인하면 어떤 쿼리가 작동하였는지를 확인할 수 있다.

migrations 폴더에는 0001_initial.py라는 파일이 생성되어있고, django.db로부터 migrations, models 함수를 활용해 테이블을 생성하는 쿼리가 작동됨을 알 수 있다.
이로써 우측 DB 목록에서 id, title, content라는 컬럼을 가진 app_post라는 테이블이 생성된 것을 확인할 수 있다.

3. admin 계정에 post 등록
이전에 만든 superuser 계정으로 admin 페이지에서 방금 만든 Post 클래스를 관리해보자

app admin.py에 app.models의 post 클래스를 불러와서 admin 페이지에 등록한다.



4. django 국제화 기능 활용 페이지 언어 변경


5. /app 경로로 접속 시 포스팅된 Post 게시물 보기
(1) app views.py에서 index 함수에 불러올 값들 작성
index에 qs라는 리스트로 id와 title을 딕셔너리 형태로 묶어서 넣어준다. 향후에는 직접 입력하는 것이 아니라 쿼리셋으로 DB에서 Post 테이블을 불러올 것이다.
그리고 return 값을 index.html에서 만든 template을 render하여 넣어준다.

(2) app/templates/app/index.html 만들기
app 폴더 안에 templates 폴더를 만들고 또 그 안에 app이라는 폴더를 만들어 index.html이라는 template를 만들어준다.
pycharm에서 html 파일 작성 시 ! 입력 후 tab을 누르면 기본 html 양식이 자동완성된다.

(3) mysite의 urls.py에서 app으로 라우팅
mysite의 urls.py에 app.py의 views 함수를 app_views로 가져오고, urlpatterns에 경로와 index 함수를 넣어준다.


(4) 쿼리셋으로 DB에서 데이터 가져오기
app의 views.py의 index의 qs를 쿼리셋으로 만들자.
models.py에서 Post라고 정의한 클래스를 import 한 후 Post.objects.all()로 모든 값을 가져오자


6. 게시물 별 상세정보 페이지 보기
(1) mysite urls.py에 app/<id>로 라우팅

(2) app.views.py에 post_detail 함수 생성
app의 views.py에 app/<id>로 접근했을 시 작동하는 post_detail 함수를 만들어보자.
DB에서 해당 id(pk)에 해당하는 값들을 모두 쿼리해오자.
이때 objects.get이 아닌 get_object_or_404를 쓰는 이유는 존재하지 않는 id를 호출 시에는 500이 아닌 404 오류를 발생시켜주기 위함
* 404에러는 존재하지 않는 페이지의 경우 발생, 500은 서버가 원인일 때 발생

(3) post_detail.html 생성
app.views.py의 post_detail에서 template을 rendering해서 return 시켜준다.
이때 사용할 post_detail.html을 만들어주자.
post_detail에서 post에 DB에서 가져온 데이터를 넣어주었으므로, context에 "post":post로 담아주고 템플릿 엔진에서 활용

